Initial development needs a lot of work to be done. Tons of editing, optimization and you have made it right?
Well not entirely, building a website isn’t enough. The pagespeed equally matters. That’s when the Page speed test jumps in.
How much longer would you wait for a website to load?

Nobody literally no one, would wait more than 2 seconds to fully load the website.
Life is busy. People want quick results. Google even readily shows results for your queries. Do you see now where the search experience is heading? Voice search is making it even worse for SEO guys out there.
Slow pagespeed websites don’t stand a chance in the modern-day competition.
Out of many controversies in the SEO ecosystem, this fact is clear. Google clearly stated that its algorithm uses the page speed test as the Rank determining factor.
So, what are you all waiting for? We should all be working on page speed test right this instant.
What is the page speed test?
It’s a test that lets you determine the full content loading time of your website for a particular page.
Pagespeed is a measurement of time that your website takes to load any webpage.

In other words, its the time taken by your browser to receive the first byte of information from your server.
Let me summarize in case you are confused.
It’s a time, the user is able to see the full content of your website.
How to perform a pagespeed check?
Dummies would probably use a stopwatch. We are smart that why we are in the SEO business, aren’t we?
Smart people use various tools that simplify the task. Page speed check is now quite easier with google.
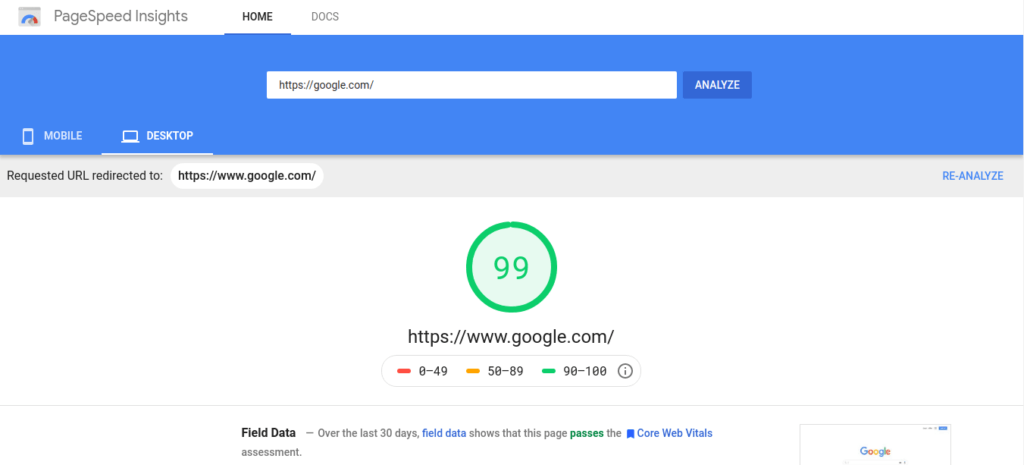
The tools that we will be using is Google’s very own, Pagespeed insights.

You just here, enter your website URL and these tools will provide you the page speed score right away. The scores are different for mobile and desktop devices.
Let’s stick to the end of this page and I will let you know the alternatives to the pagespeed insights.
The technical side of page speed test
Pagespeed insight uses something that google calls First Contentful Paint(FCP) and dom content loaded(DCL). These two indices used by google builds up the Chrome User experience report (CrUX). The page speed score to your website is based on CrUX.

If your page speed test score is low it as well affects the crawling process. The limitation in Crawl Budget makes the crawler more time on loading and hence fewer pages are crawled,
Not that any of the above makes any sense initially, but this was worth mentioning for the curious folks reading this content right here.
How to perform well on your website’s pages peed test?
Let’s dive to basics, Shall we?
What makes your computer slow? The answer is obvious when your computational needs are outrun by your computer resources. It may be your low ram, slow loading hard disk drive, or even outdated processor.
The website Page speed test is no exception.
When your website is huge on memory and you have a low resource server to back you up. The page speed test will eventually be lower than expected. When you are dealing with the website, limiting your memory consumption always makes sense.
Here are some easy ways by which you can maintain your page speed score.
1. Minify the Source Code(HTML, CSS, Javascript ):
Every bit counts here in the page speed test score. We all know that the 1 bit consists of one character. When we write code the spaces, commas, unnecessary codes are only used to make the code readable to humans, machines have nothing to do with it.
By minifying your code you will remove all the unnecessary characters. There are lots of online free tools to minify your code in just a fraction of seconds.
You can minify your code right now form right here.
2. Compression:
Compression is a great way to reduce the size of your file. You can compress your code files. A typical compression saves you ample Kbs, but every bit counts here.

3. Reducing Server response time:
If you are using WordPress as CMS for your website then, this might be for you. WordPress website development seems fun as the themes, plugins do almost everything. If you have hosted your website on a slow server, then switching to a fast server may seem like a sensible solution. But it’s not always the case, the themes, and most plugins you use are making your server response time slower.
Keep your memory uses to a minimum. Try using the smaller size themes, and only the necessary plugins.
4. Optimizing the images:
I call this a blunder. We all are just familiar with image compression. Using high-quality images is the greatest error in the pagespeed. What is the point of using high-quality images when you can’t fully render the full pixels of your images?
Avoid this blunder. You should always optimize your image before uploading on your size. The images can’t be compressed without a certain loss in image quality. However, you can always optimize the image with a minimum loss.
Here the tool I use every day.
5. Avoid render-blocking Javascript:
Render-blocking term is used when something is blocking your loading or display in simple terms. Different codes that are responsible for structuring your website are as well responsible for render-blocking.
Before rendering a page, browsers construct a Document Object Model (DOM) to parse the code. Each time your browser encounters the scripts, it halts and executes again. Google recommends removing render-blocking javascript. This Post on removing render-blocking javascript may be helpful.

6. Reduce Redirect:
Redirecting is the process of directing your https request to another https URL. It is often done when you want your visitors to engage in another URL when the request made URL is currently unavailable.
It is general to note the additional time the redirection process takes. Hence, should be minimized as much as possible.
Here are two famous alternatives to Pagespeed insights.
Conclusion:
It’s always beneficial to have a fast website. Everybody loves the term fast. Making a website fast can be a tedious job to do. But the results and the SEO benefits are worth all the troubles.
There are many other points that make your website slow.
The benefit of using these tools is, it suggests the necessary suggestions for improving your pagespeed Score. The pagespeed test is important but not crucial enough to deviate from the core functionality of your website.

So only make the necessary changes.
Did you like what we delivered right here in this post? Do you agree? Share your thoughts by commenting below.
Bye until the next post we meet again.
Continue reading our awesome contents:



