Breadcrumbs have always been with us since the very beginning of human existence. Marking tracks back home is something humans have been doing for long.

Breadcrumbs in website are analogous to finding your way back to your destination. However, it has a greater significance here on the website.
Breadcrumbs are the term derived from the story of Hansel and Gretel. They used breadcrumbs to distinguish the path back home. This is how it got its functional meaning.
Breadcrumbs are similar to the map you will find in the park. No matter how lost you are they will tell you exactly how to get back to the front gate.
What are breadcrumbs on the website? How does it benefit you?
These are some of the questions we are going to answer. And we will surely pack up some more questions all along.
So just keep calm and keep reading.
What is breadcrumbs in website?
Breadcrumbs in website are the navigational property that indicates your location referring to the main page.
They simply tell you exactly how far you have reached from the homepage.
Breadcrumbs are the secondary navigation bar on any website they are generally separated by “>” greater than Symbol.

Imagine you tie a knot on your siblings(this is absolutely the worst thing to do). No matter where ever they run off to, they will eventually be dragged back to you once you start pulling the thread.
Jakob Nielson has advocated the use of Breadcrumbs since 1995.
Breadcrumbs act as the thread for the user to keep track of their navigation.
Types of Breadcrumbs in website
Breadcrumbs are quite easy but a genius way to improve the exploration of your website’s visibility for the user and to google bots too. They vary according to the purpose hence they can be classified as below:
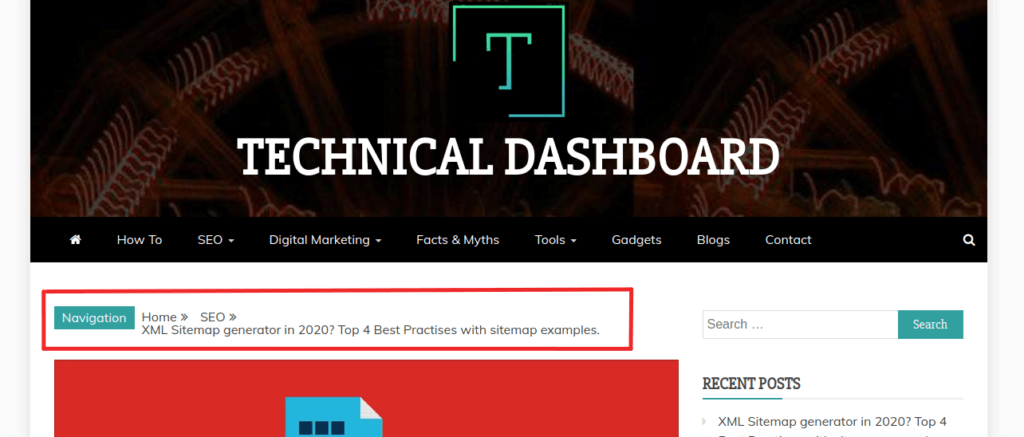
1. Hierarchy-based Breadcrumbs:
They are the general type of breadcrumbs that everyone uses on their website. They are there just to remind the different sections you have been through.

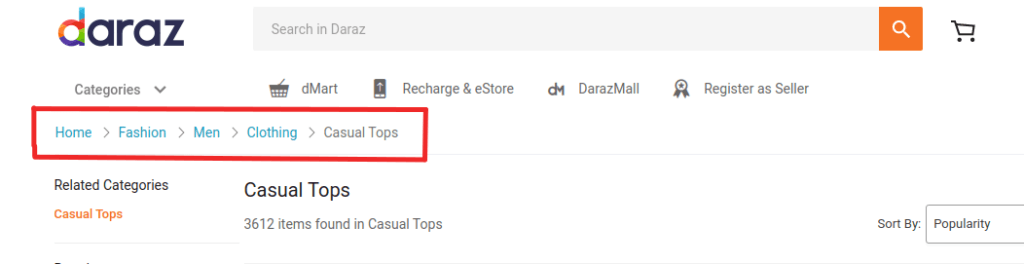
2. Attribute-based Breadcrumbs:
These are not mostly used but are quite informative. They are used to determine different parameters that are used to define a particular product. They are extensively used in the e-commerce website to filter the results.

3. History-based Breadcrumbs:
They are used to track your navigation history. It can be compared with the back option on your browser. They are recorded according to your latest activity.
Breadcrumbs in relation to SEO
Do the Breadcumbs in website only make sense? We have been using breadcrumbs long before then we realize. If you are still counting stars, then open your computer and navigate to any folder. At the navigational bar, your location would be something like this.

Breadcrumbs have evolved along the way. Breadcrumbs are used differently according to their needs. Breadcrumbs are commonly used for attributing the products or the webpage.
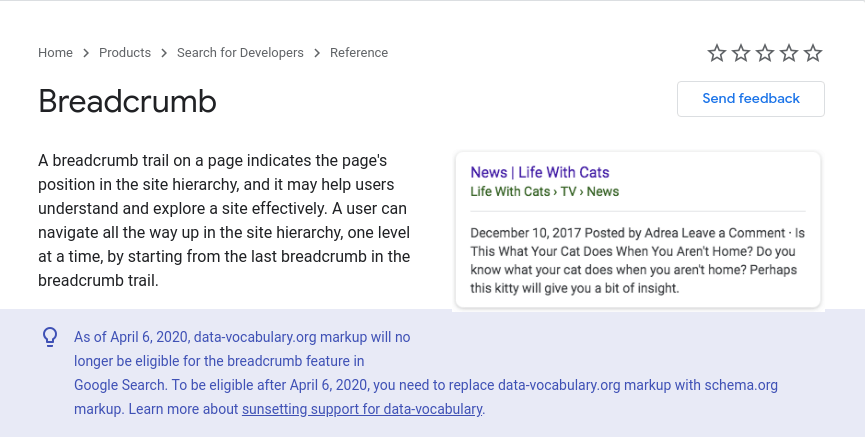
Google has officially stated that they will replace URLs with breadcrumbs on the SERP page. Here through this link, we can clearly see how Google has even prioritized the use of breadcrumbs trail.
Developers at Google clearly state that “Google Search uses breadcrumb markup in the body of a web page to categorize the information from the page in search results. Often, as illustrated in the following use cases, users can arrive at a page from very different types of search queries.”
Besides the SEO advantage, It has many advantages that can’t be ignored. They greatly add up the user experience. If a user isn’t lost on your website, then they will surely get back to the homepage instead of randomly terminating your website from confusion.
So they will automatically improve the bounce-back rate according to your benefit.
Breadcrumbs SEO Best Practices: 6 Tips
It can be itchy on your head sometimes when you aren’t able to implement any concept properly. Don’t worry, anymore here we will be discussing the correct things to do in breadcrumbs.

1. Try giving the whole path starting with your homepage:
They are clearly to help your user so stop confusing them further. Simply put the whole path and make them more clear referring to your home page.
2. Use ‘>’ separator:
There should definitely be a separator between the location. The greater than ‘>’ sign has an edge here. It is clearly visually appealing to indicate the location.
3. Put breadcrumbs on the location that is easily visible:
They are important to be noticed. Try keeping them on the top. They act as secondary navigation so one should be careful with their placements.
4. Don’t use hyperlink on the current page:
Placing the link that will direct you to the same location is quite awkward. I think it’s nice to skip this part.
5. Avoid Breadcrumbs on Homepage:
Adding breadcrumbs on the homepage will only make the homepage bulgy. The homepage already has lots of information to portray. It represents your entire site. If still, you decide to keep one. There is no point in keeping breadcrumbs that will consist of a single locator and that is the homepage.
6. Try maintaining consistency with the URL.
Despite the difference in their scope, they clearly indicate the same meaning. Maintaining consistency will help users to view their location clearly in accordance with the URL.
Conclusion:

Breadcrumbs in website have lots of advantages. It’s very hard to tell a single reason that would consider not using breadcrumbs on your website. They offer more than navigation.
Breadcrumbs jump in when you are trying to try to add new properties that will define a product. They are a great way of making your user clear on the path they are taking.
They help the user to make a decision on whether they should keep on going further or simply step back and navigate somewhere else to meet their queries.
Breadcrumbs can be the easiest way of showing the attributes of the results that have been filtered by search.
They improve user experience.
Hope you enjoyed this piece on Breadcrumbs in website and learned something valuable. Your support helps us to publish this kind of awesome informative content in the future as well. So, don’t forget to comment on your thoughts below.



