Website Architecture has always been Google’s favorite SEO determining factor. SEO is largely influenced by your site architecture. Simple website architecture is hard to maintain unless you follow some of the basic and easy ways.

Isn’t it obvious to like things that are simple and easily reachable?
We definitely love things that are plain and simple.
It can be annoying sometimes when you get lost in your perfect holiday trip. You should surely be prepared for craps like this.
You are never fully aware of the website architecture that your developer will build for you. You need to keep a bird’s eye on the navigational functionality of your website.
It’s harder done than said.
Here we will be discussing the ideal site architecture and ways to keep things simple for us.
But first,
What is website architecture?
Website architecture is the structural pattern that links different web pages inside the website.

The interconnection between different web pages, how they navigate, their location basically forms the site architecture.
But why does the site structure suddenly matter now?
It was always important but is surely less focused by the website owners. The reasons are genuine too. Firstly it’s not in the owner’s hand to make the website look simple. They are hugely impacted by the development process.
Secondly, the scope of the website is the key. If the scope of the website is wide then the structure can be complex.
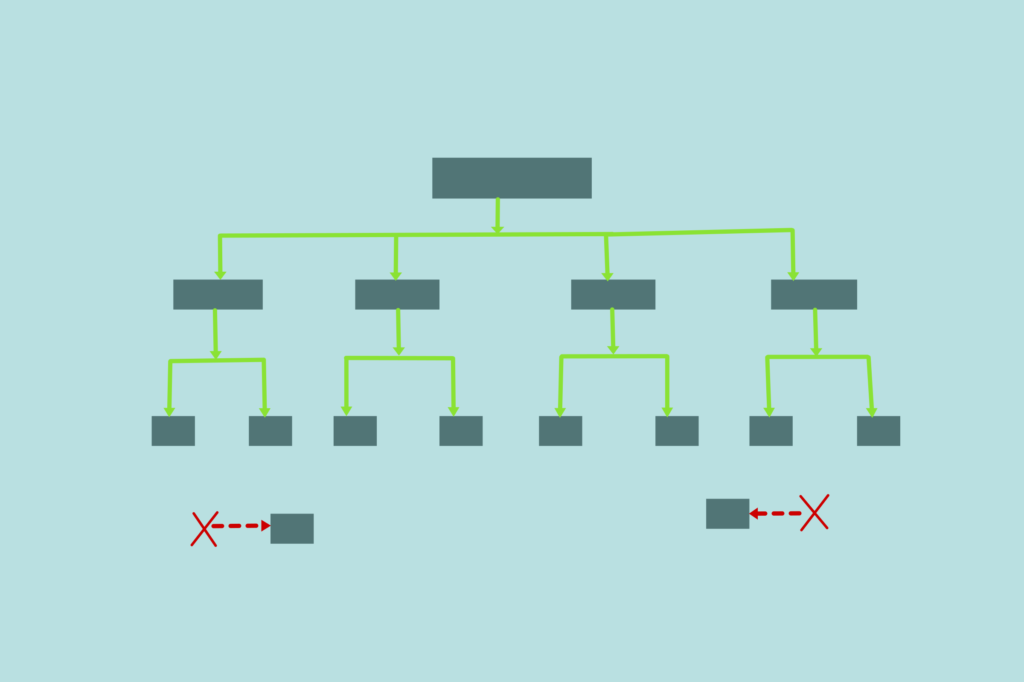
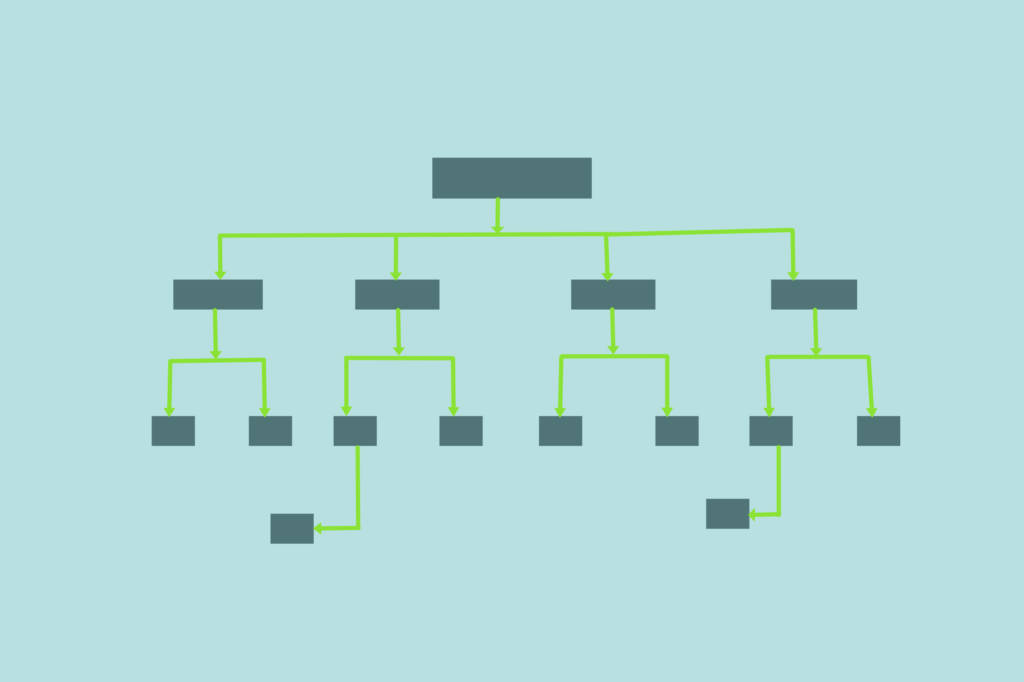
Website architecture largely impacts the web crawlers and the normal person viewing your website. The simple structure makes sure they are navigated easily.
They help the Crawlability and Indexability of your website from an SEO perspective and for the user, they help to promote your website by better user experience.

Imagine the user has to go through four or five pages simply to view the product he wants to purchase, would definitely add up the bad impression. Besides, Google bot also won’t be comfortable traveling all these complex site architecture.
Website architecture adds up the following points to your advantage.
- Usability
- Better UI and UX
- Web design
- Graphics design
- Lower Bounce Back rate
Agendas for planning a website architecture.
Website architecture is basically the very basic initiative that we have to take. Building a website is a very complex process.
Website development undergoes a lot of development processes. Despite the lengthy process, achieving one that will equally be enjoyable is an art.
Keeping your priorities on certain agendas will help you guide you through the process without deviating from the curve.

1. Visualize your Goal:
It’s one of the most important. Realizing your goal is something that makes you aware of your vision and the cost at the same time. It will also keep you motivated throughout the process.
2. Market Research:
Now when you are certain about your goal, you should now perform market research. Understand the user and their preference related to your product. There is absolutely no point in expanding your business that your user will find awful.
3. Try to keep things simple:
Once you are aware of your user preference, try to keep things plain and simple. Make every component on your website easily reachable. Carefully try to category and classify the different attributes. Categorization is the part where your things can get bully.
4. Maintaining consistency and relatable internal links:
Keeping the same design patterns and procedures throughout different sections of your website justifies. A user will find it easier if they could access the website in the same manner throughout the website. And avoid unrelatable internal links.
5. Take reference :
Taking references who have already done it well is always helpful. Find out the best performing and some worst performing player out there. You will learn what you should be doing and things that you should be avoided at any cost.
Things to consider
A person should commit mistakes but learn from them as well. What is the point of learning when you can’t implement them? How can we improve then?
Well, you asked and we answered.
1. Use linear website architecture:
Linear is found to be great architecture by experts. Pick up some of the high players and analyze their website. Linearity is what you will find. Maintain the equal deaths of propagation. A user should be able to reach out anywhere in a maximum of 4 clicks.

Linear website architecture makes it easy for your website to gain domain authority. The higher the domain authority, you will gain more backlinks.
Another advantage of using the linear website architecture is obtaining the max out of your allocated crawl budget. As now it’s significantly easier for bots to crawl your website.
2. Plain and simple:
As already explained, simplification is the fundamental achievement of website architecture. There are countless benefits of keeping your website simple.
3. Efficiently categorize the things:
Categorization based on attributes is the major reason for expanding the website. Once you are able to classify the attributes and classify the products, you can scientifically place them where they make sense.
Everybody has unlimited resources and giving them random placements makes it worse. A category is just an excellent way of organizing things.

4. URL should help navigation:
Breadcrumbs on the website help you to navigate. URL does the job even better. Consider URL as the big brother of breadcrumbs. Making URL informational helps a lot to know the exact location. Including category, subcategory, item name helps the user understand and navigate easily.
5. Use internal Links:
Internal links act as transportation portals. They help you easily travel from one place to another in just a single click. Try placing relatable internal links that would maintain the consistency.
6. Universal Applicability of any function:
If you are thinking of adding any new functionality, then you should be careful. Adding new functionality is very good but should be carefully picked. A functionality that is universally applicable is preferred.
Here are some of the places where you can check your website architecture. Just give it a shot.

We hope now things are easier for you. It’s always great to have a simple website that meets all your objectives. Simplifying a website is equally challenging. Website is the modern gateway to your business and website architecture is the key to it.
Thanks for sticking by. Comment your thoughts below because it helps.
Continue reading:



